随着互联网的发展,网页设计已成为一项重要的技能,无论是为了个人网站、博客还是企业网站,掌握网页界面设计都是必不可少的,本教程将带你从零开始构建网页界面,让你了解并掌握网页设计的核心技能。
准备工作
在开始设计网页界面之前,你需要了解一些基础知识,你需要掌握基本的计算机操作,包括文件的管理、软件的安装和使用等,你需要了解一些基本的网页设计概念,如HTML、CSS、JavaScript等,你还需要准备一些设计工具,如设计软件、代码编辑器等。
设计原则
在设计网页界面时,需要遵循一些基本原则,要保持简洁明了的设计风格,避免过多的视觉元素干扰用户的注意力,要注重用户体验,确保网站的导航简单易懂,使用户能够快速找到所需信息,还需要注意色彩搭配和字体选择,以营造合适的氛围和传达清晰的信息。
设计流程
设计网页界面的流程通常包括以下几个步骤:
1、确定网站目标:在开始设计之前,你需要明确网站的目的和目标受众。
2、策划网站结构:根据网站目标,规划网站的栏目、页面和布局。
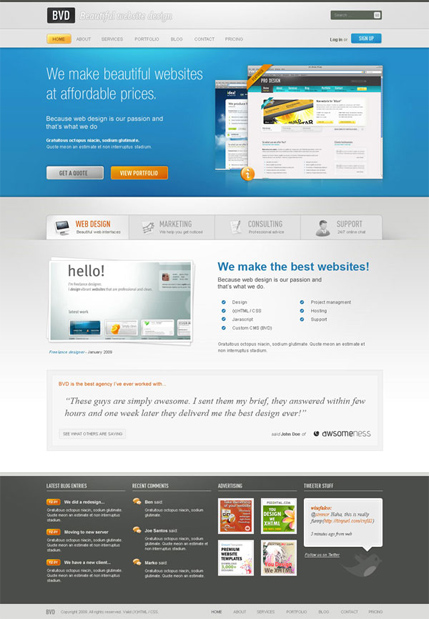
3、设计页面布局:根据网站结构,设计页面的整体布局,包括导航栏、主内容区、侧边栏等。
4、设计页面元素:设计页面中的各个元素,如按钮、图标、表单等。
5、编写代码:使用HTML、CSS、JavaScript等语言编写代码,实现设计效果。
6、测试与调整:在开发过程中进行测试,发现并修复问题,对设计进行调整。
7、维护与更新:完成设计后,定期维护和更新网站内容。
具体实践
在设计网页界面时,你可以按照以下步骤进行具体实践:
1、选择主题和颜色:根据网站目标,选择适合的主题和颜色,确保网站的整体风格统一。
2、设计导航栏:设计一个简洁明了的导航栏,使用户能够快速找到所需信息。
3、设计主内容区:根据网站结构,设计主内容区的布局和内容,确保用户能够轻松阅读和理解信息。
4、设计其他元素:设计页面中的其他元素,如按钮、图标、表单等,以提高用户体验。
5、编写代码:使用HTML、CSS、JavaScript等语言编写代码,实现设计效果,你可以使用代码编辑器,如Visual Studio Code、Sublime Text等,来编写代码。
6、测试与调整:在开发过程中进行测试,确保网站在不同设备和浏览器上都能正常显示,并对设计进行调整。
7、发布与维护:完成设计后,将网站发布到服务器上,并定期进行维护和更新网站内容。
本教程介绍了网页界面设计的基本概念、设计原则、设计流程以及具体实践,通过学习和实践,你可以掌握网页设计的核心技能,并构建出美观、易用的网页界面,希望本教程对你有所帮助,祝你在网页设计的道路上越走越远!
附加资源
在学习本教程的过程中,你可以参考一些附加资源,如在线教程、设计博客、设计论坛等,这些资源可以提供更多的学习材料和灵感,帮助你更好地掌握网页界面设计技能。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...